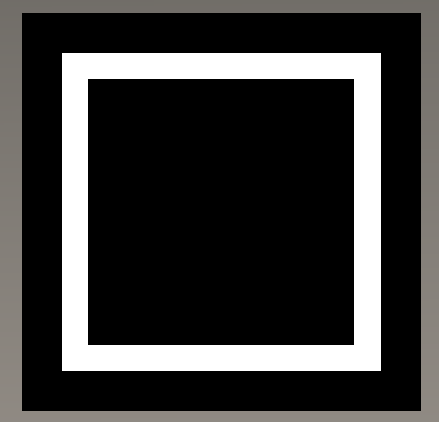
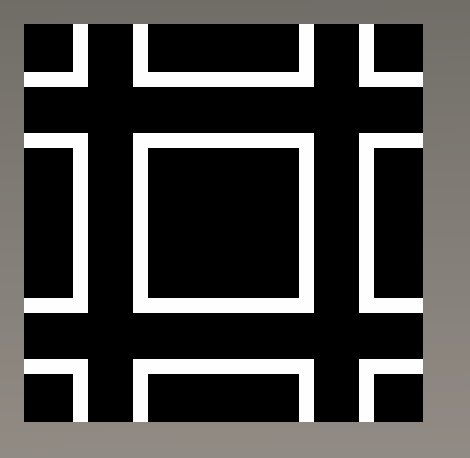
最终实现效果
步骤方法:
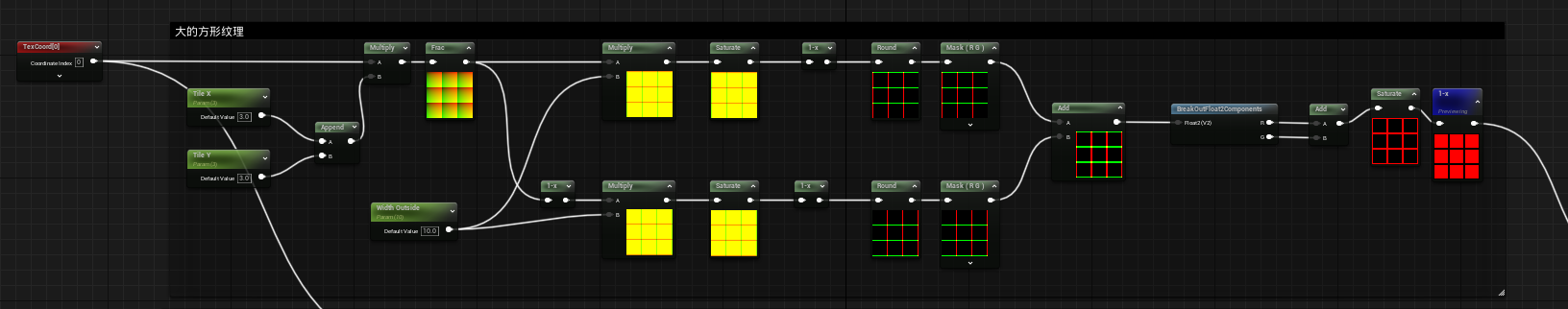
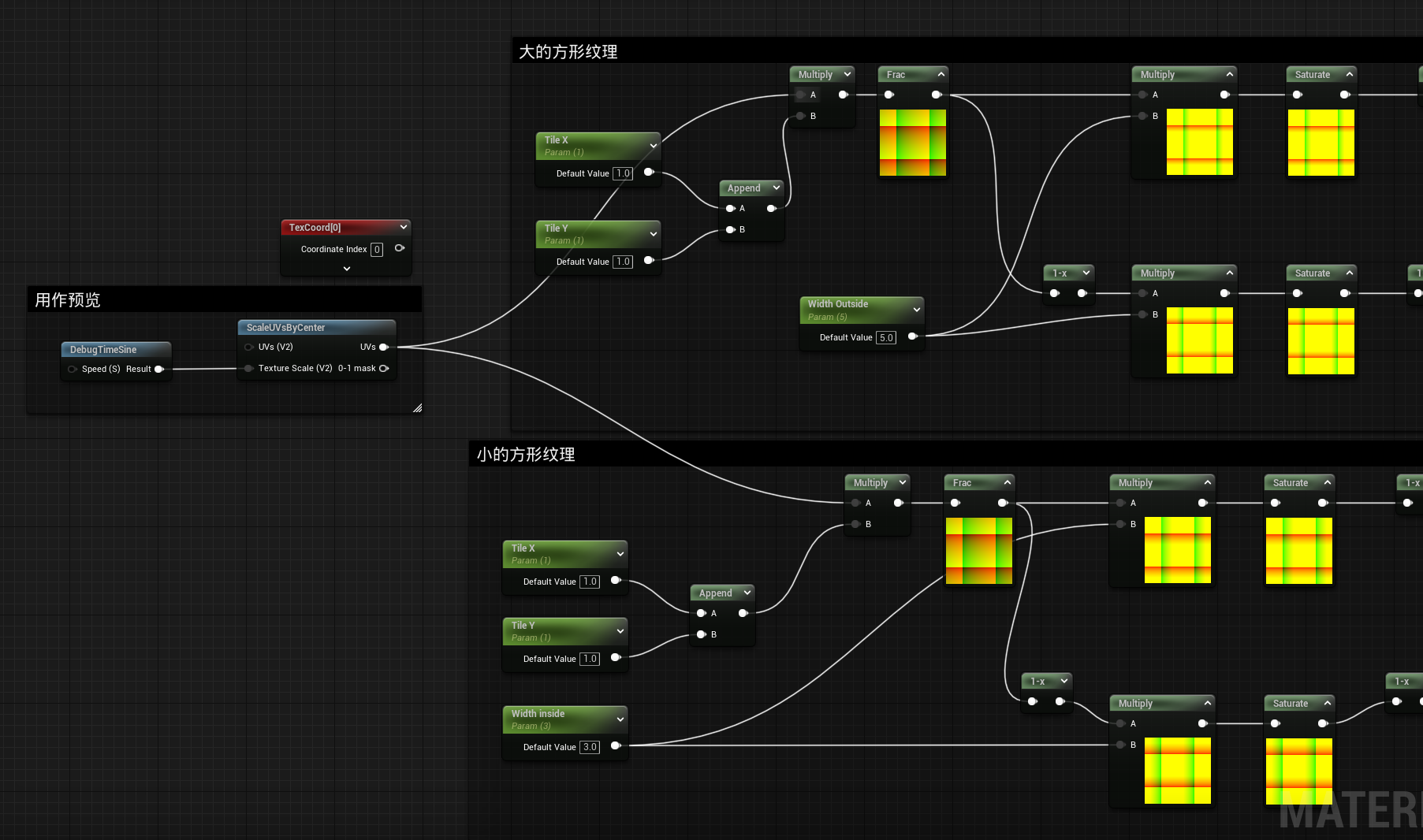
- 求出实心的大方形纹理

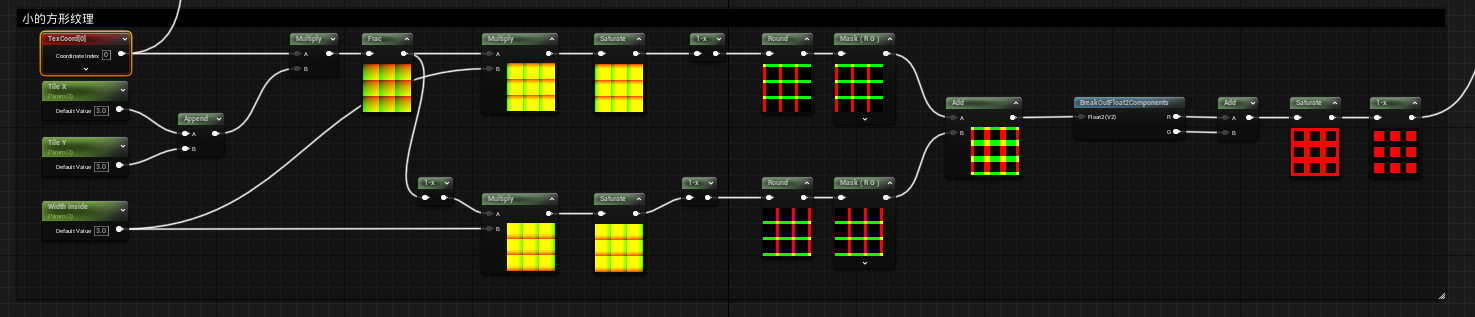
- 求出实心的小方形纹理

其实这两个方形纹理的计算方法是完全相同的,唯一不同的地方只是Width的宽度不同而已
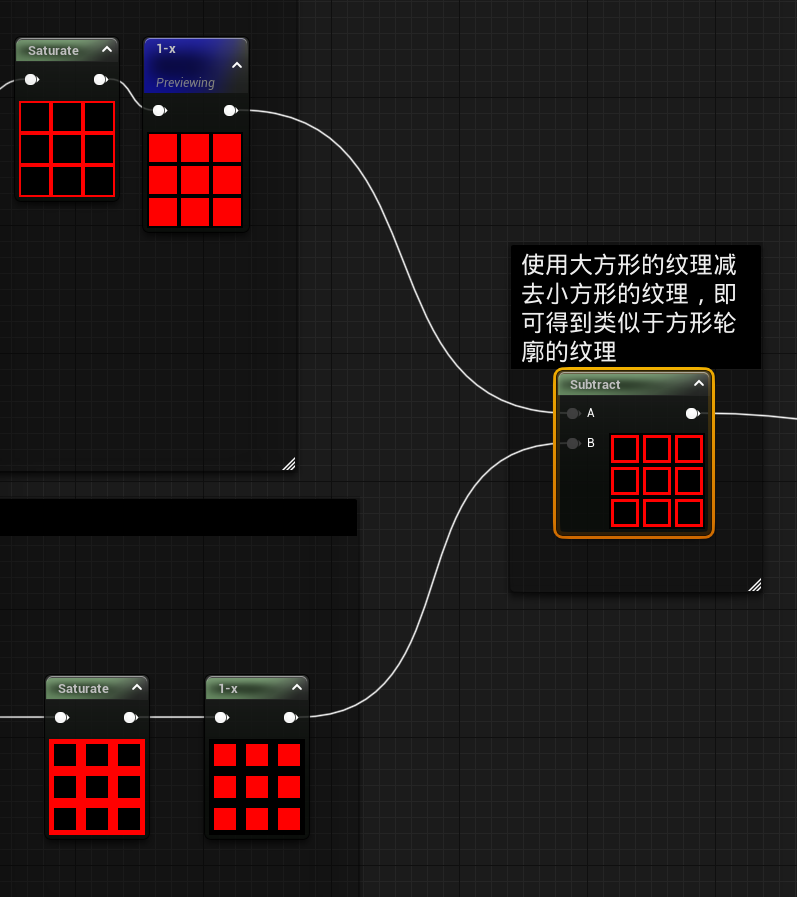
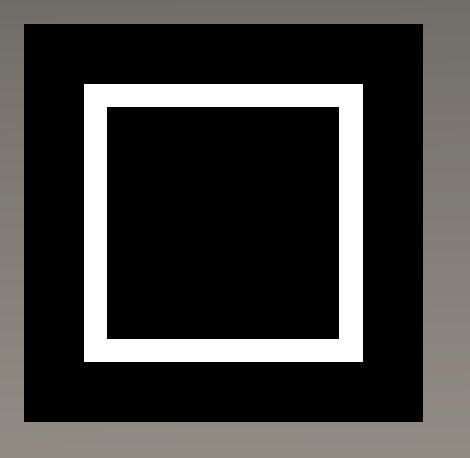
- 使用大方形纹理减去小方形纹理得到每个方形之间带有空隙的方形纹理
(注意这一步相减只是为了得到没有任何粘连的方形纹理,如果只是为了实现示例效果,则只需要求一个方形纹理即可)

- 将Tile值全部改为(1,1),因为示例效果只需要得到一个方形纹理即可

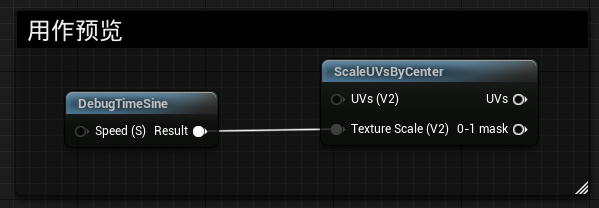
- 对当前纹理进行根据UV中心点的缩放,该功能使用的是ScaleUVsByCenter节点,为了预览效果我们需要在此节点前加一个TimeSine节点用来预览

使用经过ScaleUVsByCenter改变之后的UV替换掉TexCoord

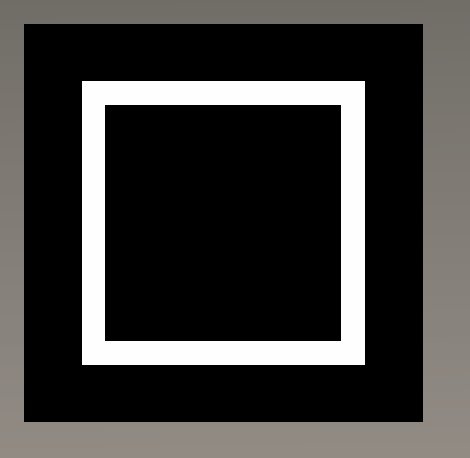
当我们的操作进行到此步的时候;我们就得到一个会根据中心点放大缩小的效果

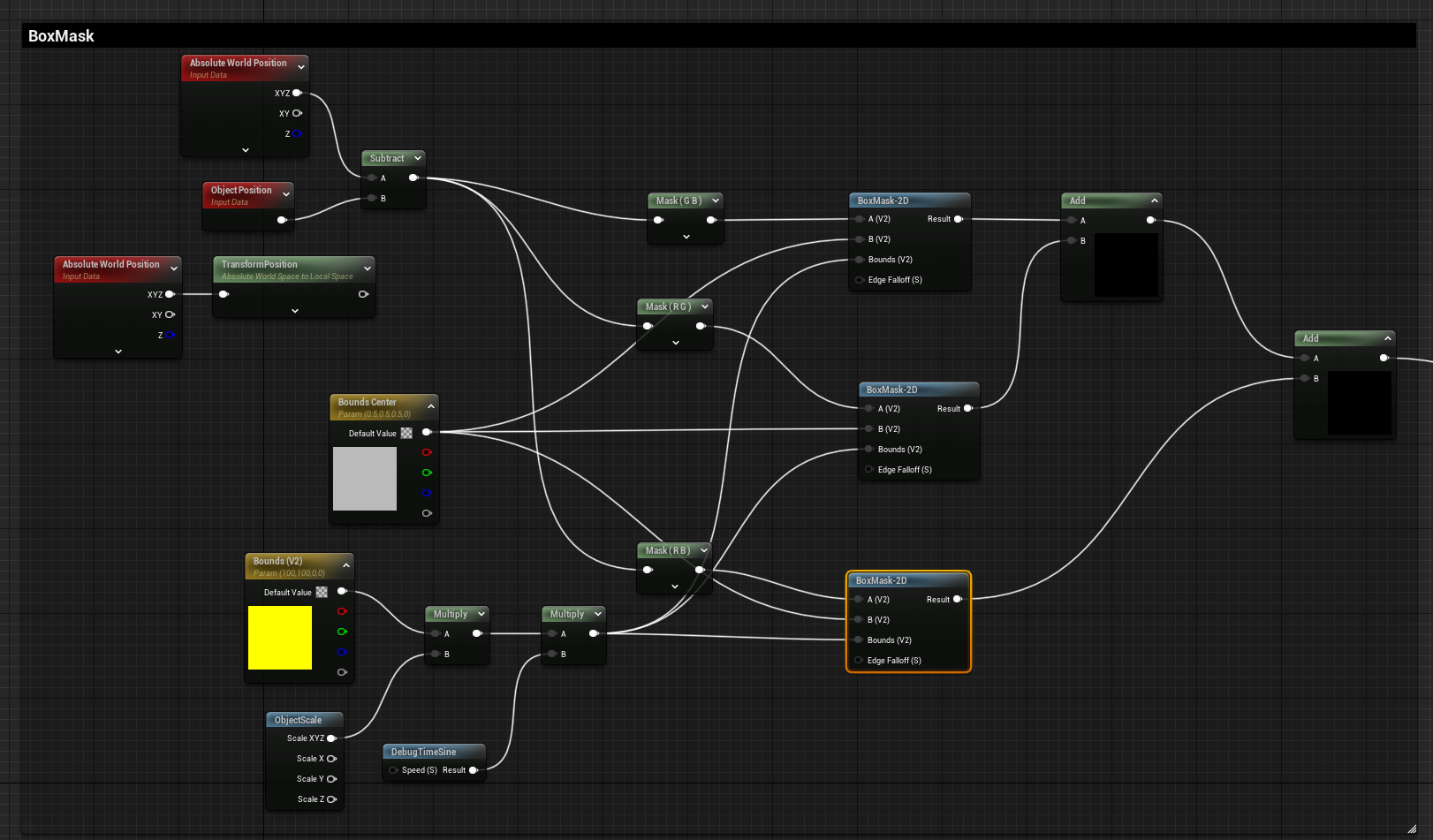
但是目前此效果明显是与我们示例效果不对的 ,我们不想要纹理会不断的平铺,我们而是希望纹理的状态是clamp状态的没有平铺效果的,因为我们需要通过一些方法去将他的平铺效果去掉,我找到的实现方法是,使用一个BoxMask将中间需要的部分抠出来,然后给BoxMask同样的放大缩小动态,从而达到没有平铺效果的状态,节点如下:

创建BoxMask使用的是BoxMask2D节点,根据中心点(0.5,0.5)为中心,Box范围为100创建一个BoxMask遮罩。
知识点①:因为想要在Box物体中看到正确的效果,所以我们需要对UV进行一个重映射,使其在Box的XYZ三个轴都可以得到正确的效果
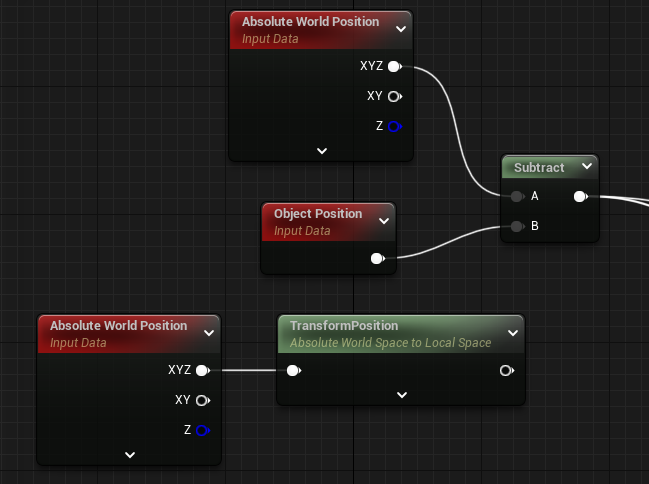
知识点②:使用世界位置减去物体自身位置可以得到一个自身对于世界的相对位置,使用相对位置作为BoxMask的Center可以得到一个可以跟随物体拖动的纹理
知识点③:

得到相对位置的方法,这两种的使用方法会稍稍有一些区别,使用TransformPosition节点将世界位置转换为物体自身位置,这种方法会自动适配世界中对物体的任何操作比如放大与缩小等。
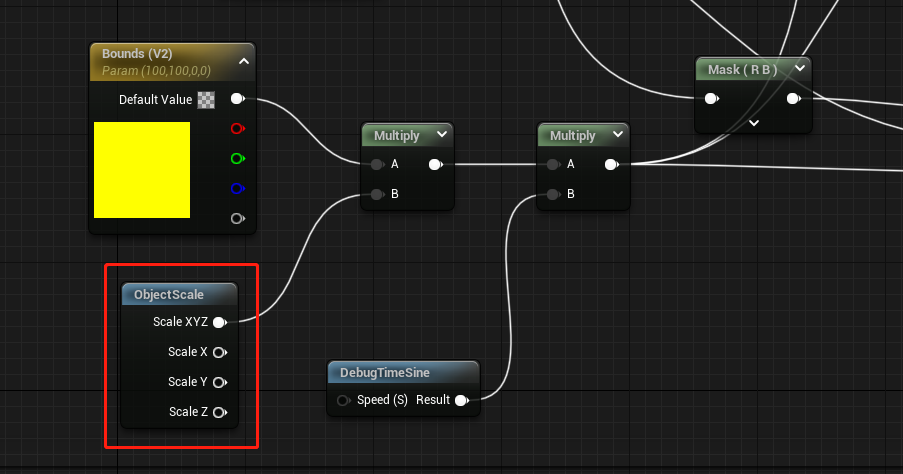
第一种方法使用世界位置减去物体自身位置,他只是得到了一个相对位置,但是这个这个相对位置并不能适配你世界中物体自身的放大缩小,所以需要在他的Bound大小下面乘以一个物体自身的缩放来使求出来的相对位置和物体自身的放大缩小产生适配

知识点③:ObjectPosition是指的物体自身的坐标轴的位置
WorldPosition是物体每个像素在世界中的位置